Paint Mondrian Style

Requires a Wolfram Notebook System
Interact on desktop, mobile and cloud with the free Wolfram Player or other Wolfram Language products.
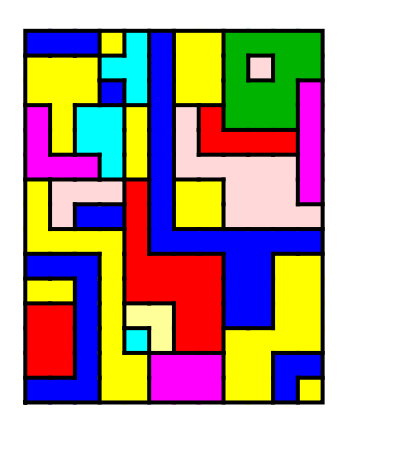
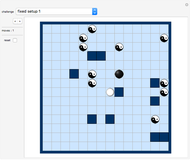
This Demonstration is a drawing tool with several special effects reminiscent of Mondrian. Many of Mondrian's paintings assemble vividly colored rectangles and similar figures (Pieter Mondrian: 1872–1944).
Contributed by: Karl Scherer (June 2015)
Open content licensed under CC BY-NC-SA
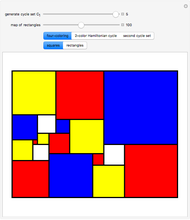
Snapshots
Details
Introduction
Twenty sample paintings are given (11 paintings on the 12x15 grid and nine on the 30x30 grid). Additionally, there are 10 canvases of size 15x15 and 10 canvases of size 24x30.
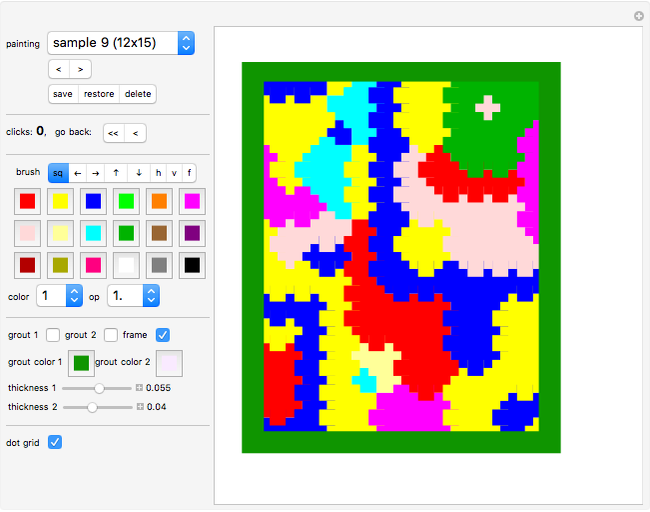
Paintings 2 to 11 are variations of the first painting, using the various controls given to distort the original design. Similarly, paintings 13 to 20 are variations of painting 12.
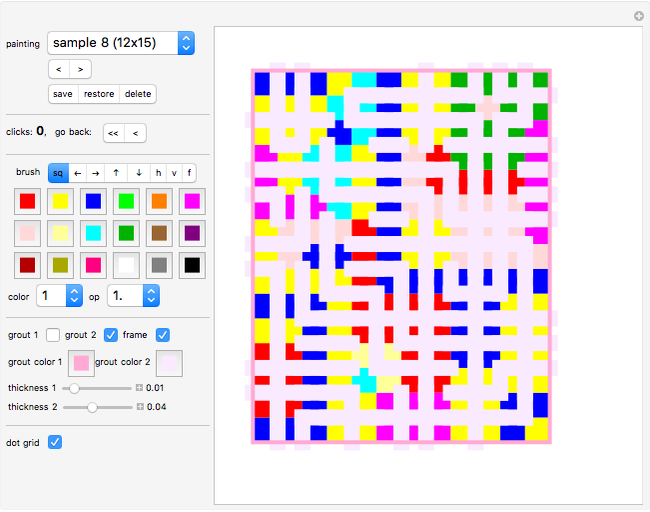
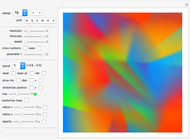
At the beginning you are shown an abstract painting made from polysquares. It is based on a 12x15 grid. Click "del" to see the point grid, then click "reset" to go back to the painting. You have the choice of amending an existing painting or starting from scratch (i.e., with the grid of dots showing). The distance between two dots is called "unit step size" or just "unit." In the case of the canvases with sizes 12x15 and 15x15, the unit is about twice the size (namely 35) of the unit of the canvases 24x30 and 30x30 (which is 17).
You create or edit a painting by simply clicking the board, which in the most simple case (see "brush" settings) produces a colored square. You can also create a whole line of squares at one time, or fill monochrome or empty areas, depending on the selection of the brush type; see below for details.
Several connected squares of the same color (which we call "polysquare") will be automatically surrounded by a black outline (or any other color if you wish; see description of "grout color 1" below).
In this drawing tool, "Paint Mondrian Style," a painting can have up to 18 different colors. You can adjust these colors as you wish (simply click one of the 18 color swatches).
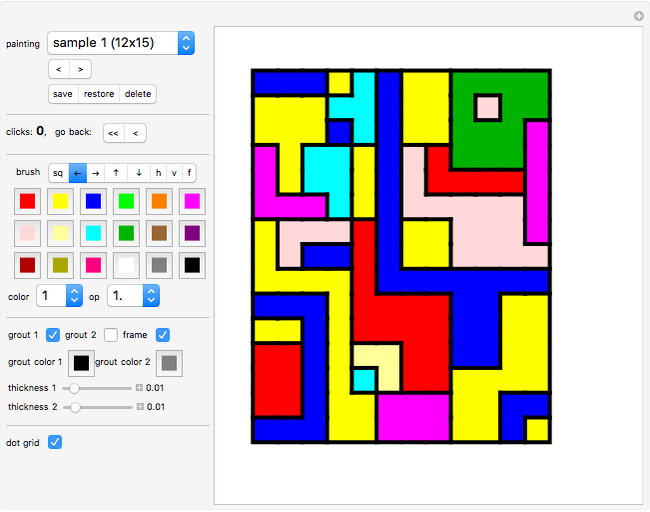
Controls
"painting"
There are 20 sample paintings given; they are variations of painting 1 and painting 12; for details see Introduction above.
""
Use the "<" and ">" arrows to select the next or previous painting.
"save/restore/delete"
Here you can save and restore the current painting. Note that there is only one "save" file, not one for each painting. You can clear the current canvas by clicking "delete."
"clicks"
Counts your clicks (brushstrokes) on the canvas.
"go back <"
Use it to undo one or all brushstrokes.
"brush"
Select the type of brush stroke you want to use:
"sq": paint a square of unit size.
"left/right/top/bottom arrow": draw a line from the cursor, stopping when the current color changes.
"h": paint a horizontal line extending to both sides of the clicked position, stopping when the current color changes.
"v": paint a vertical line extending to both sides of the clicked position, stopping when the current color changes.
"f": fill the clicked monochrome area.
color swatches
This lists 18 colors you as a painter can choose from. Hence, each painting can have up to 18 colors, but you can change the set of colors at any time by clicking and thereby editing any of the 18 color swatches.
"color"
Here you can select the color of the brush ("1" denotes selection of the color of the first color swatch and so on, counting from left to right and from top to bottom).
"op"
Here you control the opacity of the small squares.
"grout 1"
If clicked, the system will outline the painted areas.
"grout 2"
If clicked, the system will paint lines between any two squares of the same color.
"frame"
Click to let the system create a thin frame (in the color of "grout color 1").
"grout color 1"
The system will paint this color between any two squares of different colors.
"grout color 2"
The system will use this color to paint the line between any two squares of the same color.
"thickness 1"
Here you can choose the thickness of the outlines of the polysquares' areas.
"thickness 2"
Here you can choose the thickness of the contacting line (if there is one) between any two squares of the same color.
"dot grid"
When you "delete" the current painting, a grid of dots will be visible. Click "dot grid" to make it invisible. Click again to make it visible again.
Permanent Citation
"Paint Mondrian Style"
http://demonstrations.wolfram.com/PaintMondrianStyle/
Wolfram Demonstrations Project
Published: June 24 2015