HTML Generator for Basic Layouts

Requires a Wolfram Notebook System
Interact on desktop, mobile and cloud with the free Wolfram Player or other Wolfram Language products.
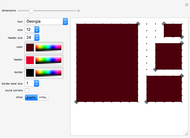
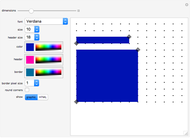
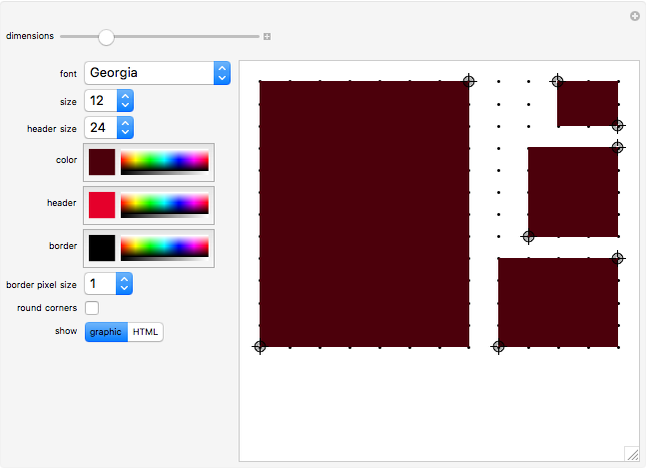
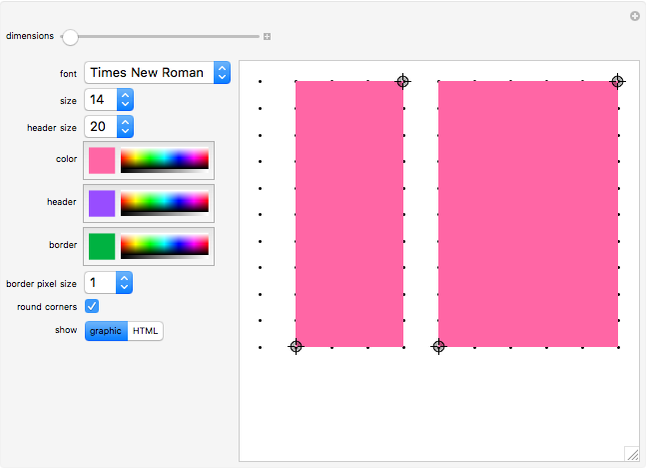
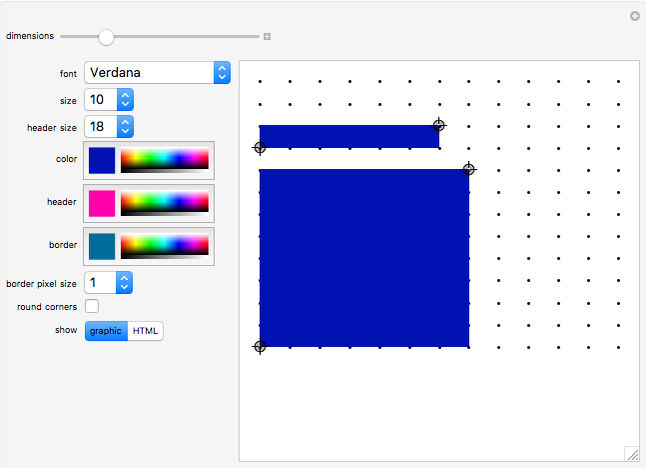
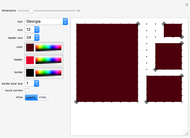
This Demonstration provides a method to generate HTML for a basic web page layout using a graphical interface. Drag the two locators on screen to position a div element on the page. On Windows, using Alt-Click (Cmd-Click on Mac OS) twice produces two more locators that can be used to position a new div element. Options for font color and size, border color and size, and rounded border corners are provided.
Contributed by: Diana Gerr ( {MonthName, Year, Day})
Open content licensed under CC BY-NC-SA
Snapshots
Details
detailSectionParagraphPermanent Citation
"HTML Generator for Basic Layouts"
http://demonstrations.wolfram.com/HTMLGeneratorForBasicLayouts/
Wolfram Demonstrations Project
Published: Part[DateValue[, {MonthName, Year, Day}], 3] {MonthName, Year, Day}